GitHub - aichbauer/styled-bootstrap-components: The bootstrap components made with styled-components 💅

javascript - Styled Components generated class names are messing my layout with React-Bootstrap - Stack Overflow

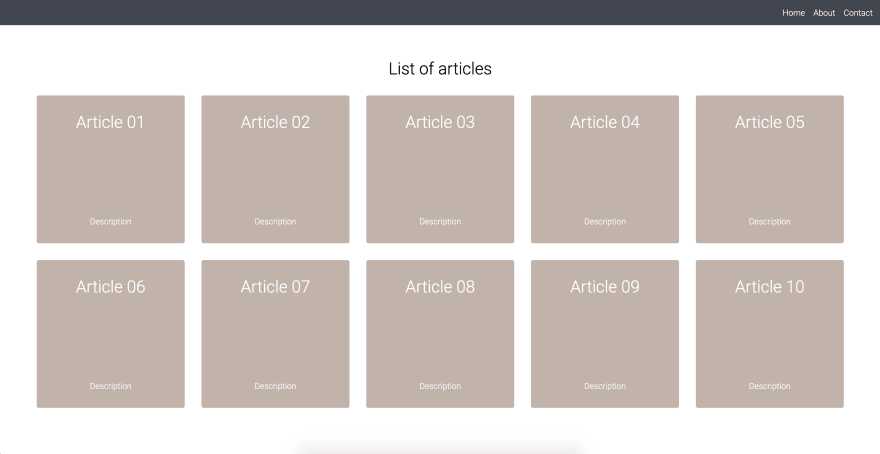
Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles
Styled component overwrite react-bootstrap component class · Issue #2593 · styled-components/styled-components · GitHub

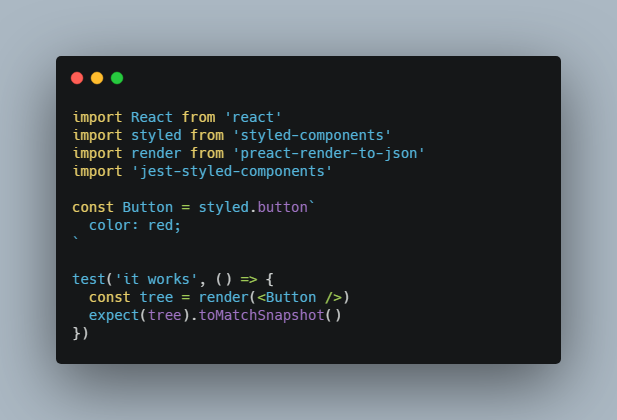
How styled-components works: A deep dive under the hood | by Eugene Gluhotorenko | 💅 styled-components | Medium