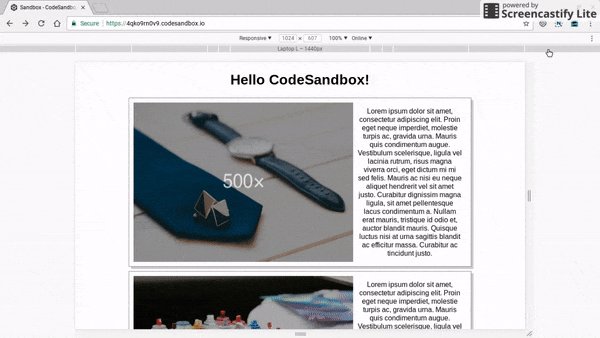
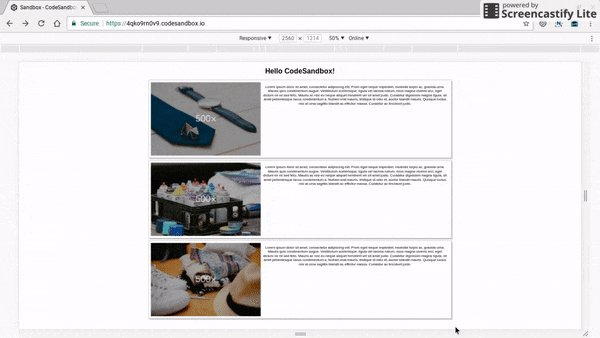
Implementing Media Query and Hover using Styled Component | React JS Tutorial in Hindi #25 - YouTube

React.js and styled-components, responsive breakpoints as media functions. | by Piotr Kuniniec | Medium
Incorrect indentation for media query blocks · Issue #47 · styled-components /vim-styled-components · GitHub
GitHub - ahmadawais/Styled-Responsive-Media-Queries: Responsive Media Queries for Emotion styled or styled-components — Standard size from Chrome DevTools.