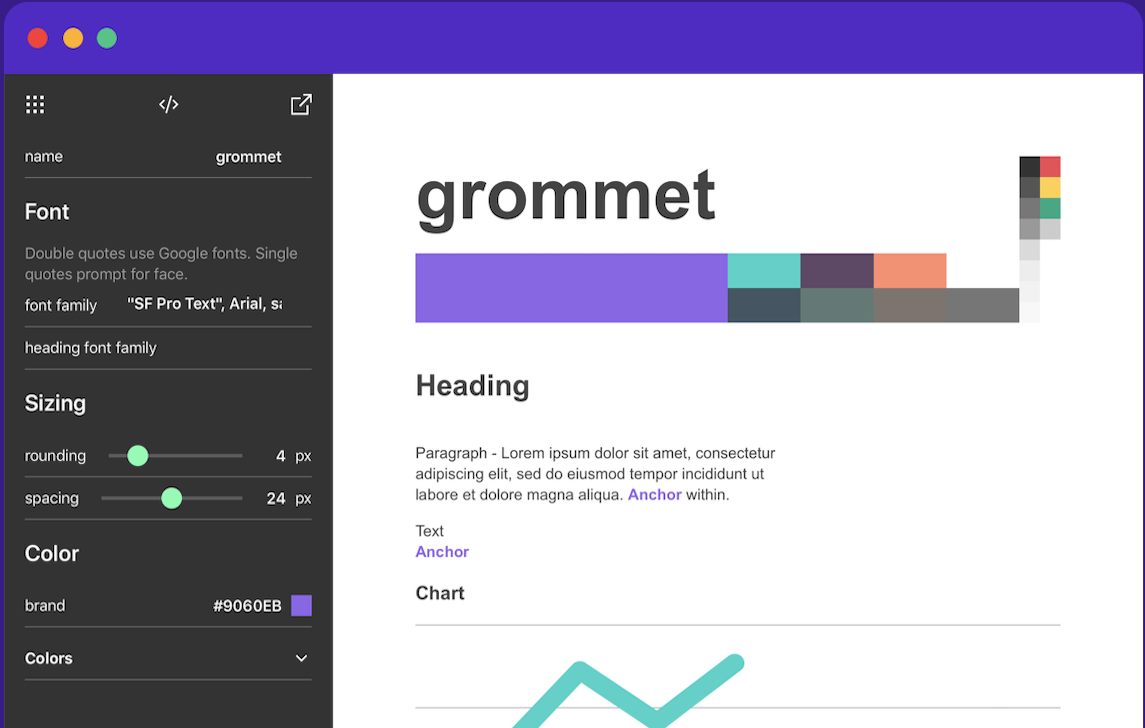
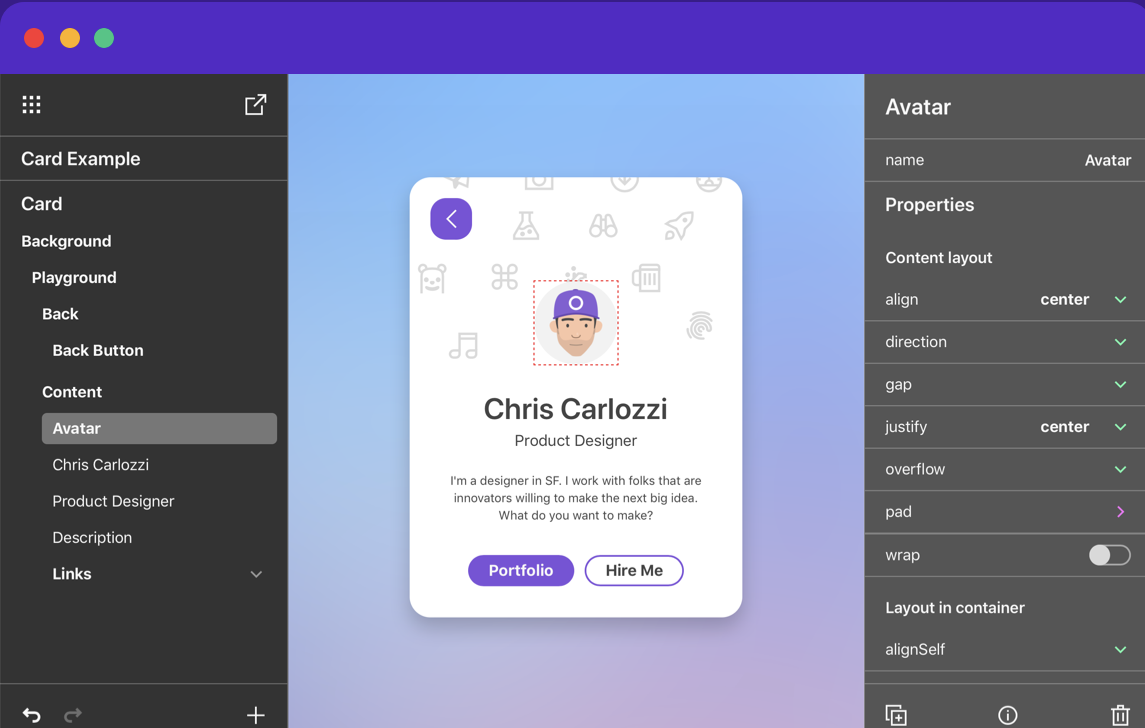
grommet - Specify props of a component imported from a UI library in styled-componennts - Stack Overflow

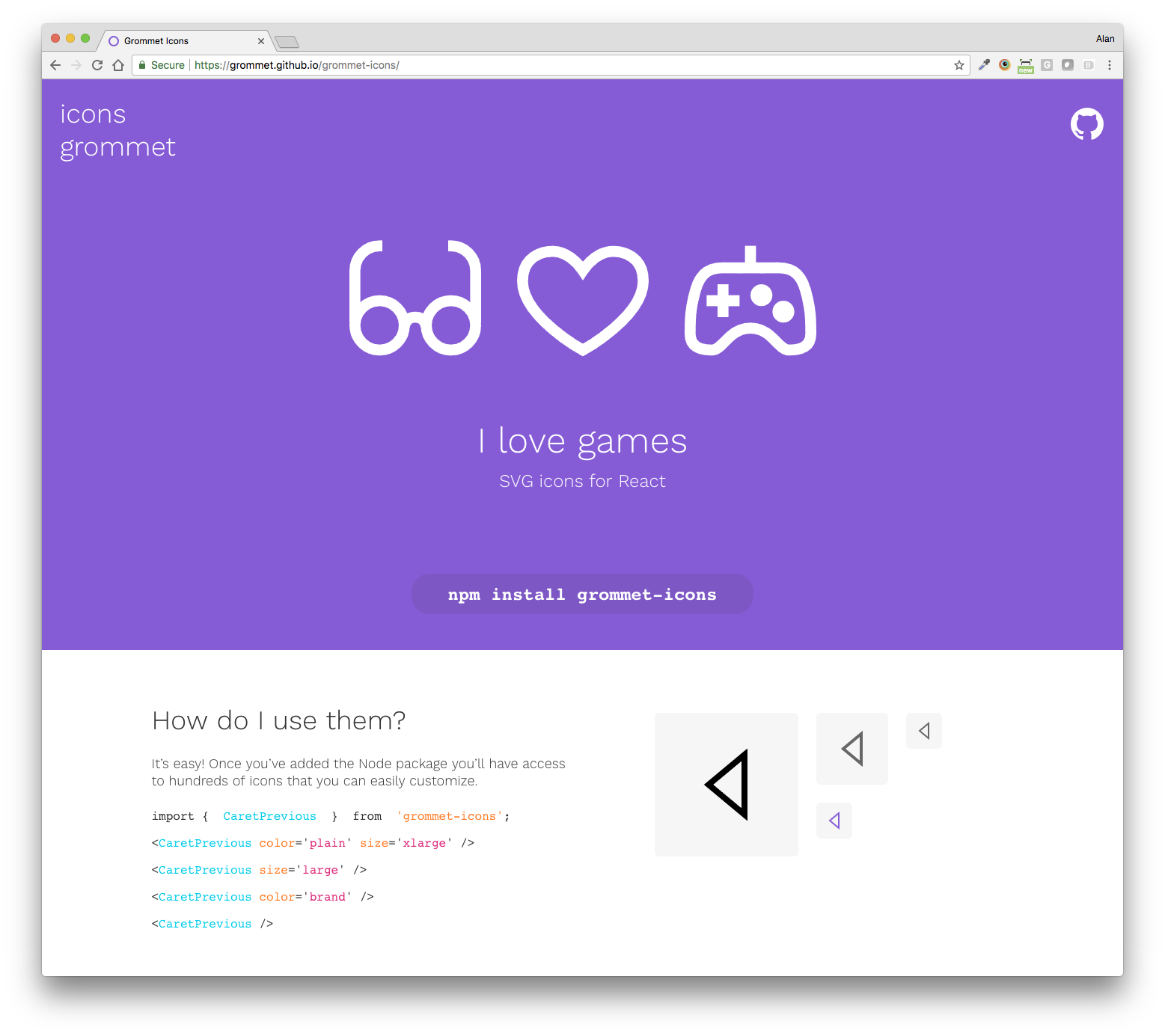
grommet on Twitter: "The site for grommet-icons is up, our first application using #styled-components and Grommet 2.0 #javascript #ux #ui https://t.co/FDCyJZX9hZ https://t.co/OHbfIeHDnJ" / Twitter

How To Fast Track Your Apps & Website Development Using React JS + Grommet | by Gavin Fong | Dev Genius
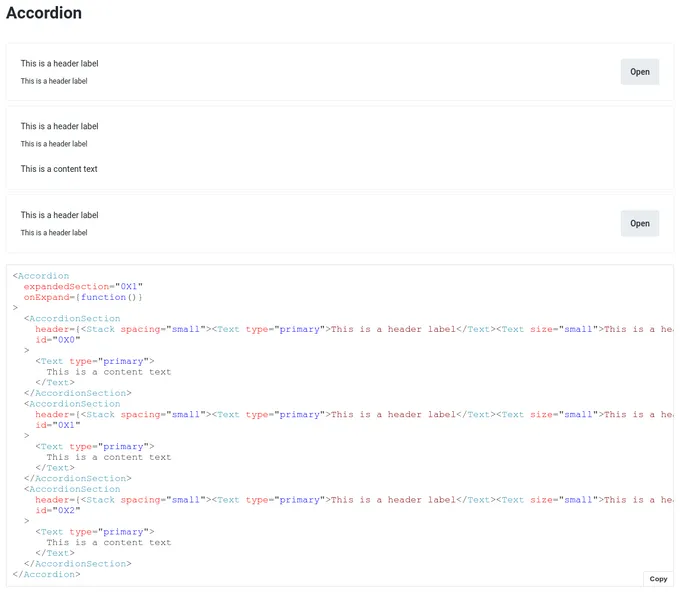
WIP: move from styled-components to linaria by samuelgoff · Pull Request #5818 · grommet/grommet · GitHub